User Tools
Sidebar
Navigation
software:gui-designer:guidesigner-quick-start-guide
Table of Contents
Quick Start Guide - guiDesigner & iViewer
guiDesigner & iViewer Quick Start Guide / Tutorial
A video version of this guide is available here: http://cmdf.us/PC6I8d
While this guide is not a manual, it serves as a good tutorial to learn the basics of guiDesigner and iViewer.
What is guiDesigner
guiDesigner is a windows application that we use to develop graphical user interfaces for our iViewer application.
guiDesigner is a powerful tool that allows you to develop a very simple, or an amazingly powerful interface that can be utilised with almost any control system on the market today.
The only limit to guiDesigner, is your imagination.
Downloading & Installing guiDesigner
guiDesigner is available from the CommandFusion website.
Make sure that you have the Microsoft dot net 3.5 framework installed.
| It is important to make sure that you have the dot net 3.5 service pack 1 installed, as the dot net framework is not backwards compatible with guiDesigner. |
|---|
After you have downloaded guiDesigner, run the .exe file and install it as you would any other Windows program.
guiDesigner Layout
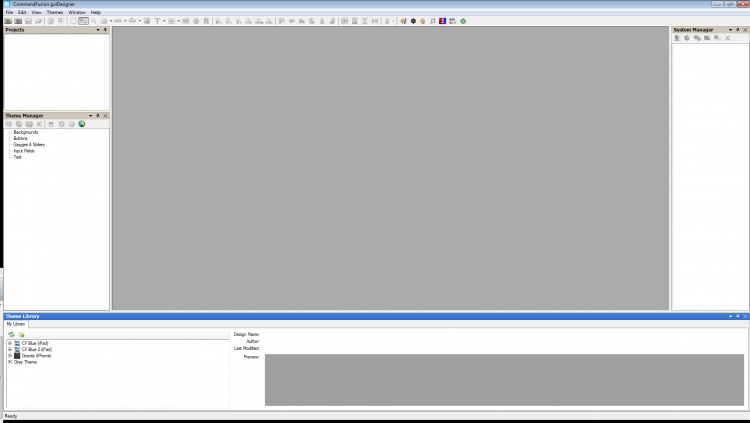
guiDesigners basic layout looks like this:

There are six basic parts of the guiDesigner program that are present is the default layout.
Projects Tree
This is where all Pages and Subpages for your project are shown.

Theme Manager
This is where you define the themes that will be used for all objects in your GUI.

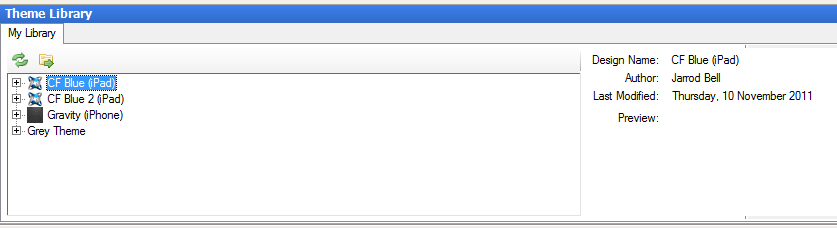
Theme Library
This allows you to use pre-defined themes within your projects. These themes can be created and shared by anyone, but at the moment it is a manual process. There are plans to make sharing easier in the future.

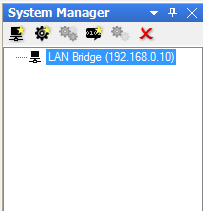
System Manager
This is where you create and manage the communications with your external systems, including commands, macros and feedback parsing within your GUI project.

Toolbar
The Toolbar allows for quick selection of some of the most commonly used tools in guiDesigner.
Workspace
The workspace is where all pages are designed.
Creating Your First User Interface
For this guide, we are going to create a very simple GUI on an iPhone, it will control a TV with a power button and volume up and down buttons.

Creating Your Projects
The first step is to create a new project. To do this, click on the New Project button ![]() on the tool bar (or via the File menu).
on the tool bar (or via the File menu).
Then type in your projects filename. The file will not actually be created until you first save your project.
Press Ok.
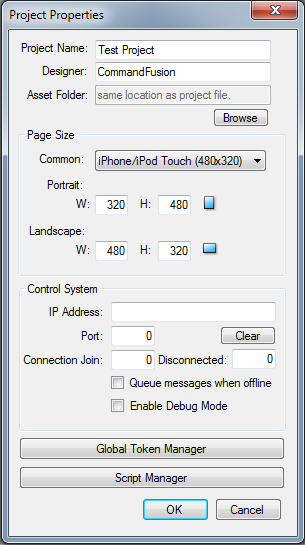
This will then bring up the project properties dialogue.

Enter a project name and designer name (both are optional).
The asset folder is where project assets such as images and sounds will be stored. By default this is set to the same folder as the project file.
We recommend you create a new folder for each project, so that all files for each project are nicely separated.
The page size is where you choose what device the GUI will be displayed on. For this project we will select iPhone. You can also set a custom size if required.
The control system, global token manager and script manager sections are not important for basic features and will be covered in another article.
Click OK
Pages & Sub-pages
Next we need to create some pages and sub-pages.
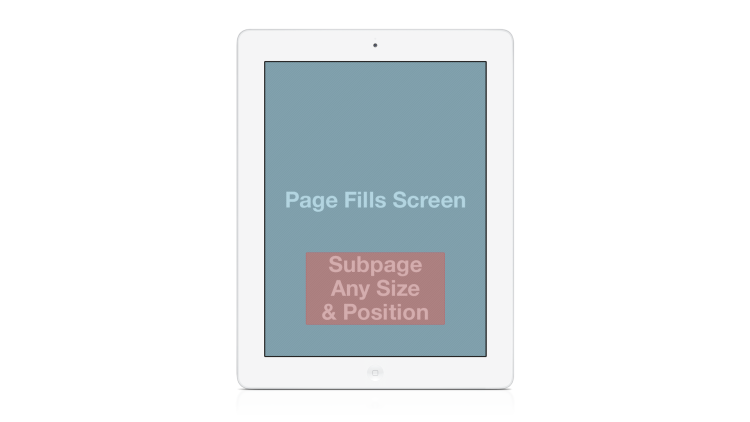
A page occupies the full screen and contains the GUI objects such as buttons and text. A sub-page is a user definable size that can be placed anywhere within a page - an example of a subpage might be a volume bar that you want to re-use across multiple pages.

To create a page, click the Create New Page button ![]() in the toolbar.
in the toolbar.
This creates a page called “startup” by default in the project tree. Under the page you have each orientation for the page. You can edit the contents of each orientation by double clicking on the appropriate page.
If you leave one of the orientations empty, then the GUI will be locked in the orientation which contains GUI objects.
We will be using only pages in this project, so go ahead and click the Create New Page button.
To create a sub-page, click the Create New Subpage button ![]() on the toolbar.
on the toolbar.
This brings up the subpage properties dialogue. Give the subpage a name, a background theme if required - by default it will be transparent. Then choose the size required for the subpage. We won’t be using sub-pages in this guide - it will be covered in a future article.
We now have a page in the project tree.

Themes
Before we add any objects to the pages, we need to create some themes that our objects will use.
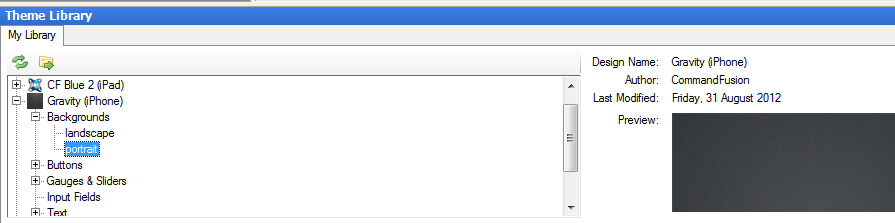
In this case, we will use a pre-made theme from the theme library. We will be using a new theme called “Gravity” which will be released with the next version of guiDesigner.
Go to the theme library, chose the Gravity theme.
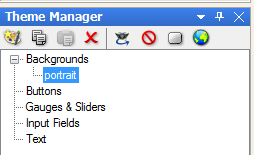
Click on backgrounds, and choose the portrait background and drag it to the theme manager. You can see a preview of the background in the preview section of the theme library

It will automatically be put into the correct theme category for your project and any necessary images will be copied to your project’s directory.

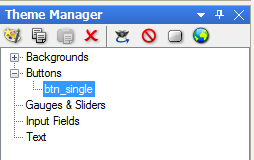
Now choose buttons in the theme library and scroll down to the button you want to use. We will be using btn_single for all the buttons in this project. The text shown in the preview window can be changed later on. Drag the button to the theme manager.

Adding Objects
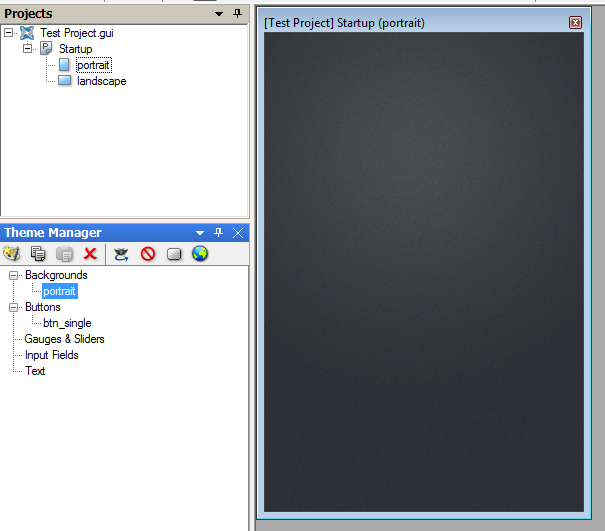
Now double click the page orientation in the projects tree that you want to edit. For this project we will be using only the portrait mode.
This will open up a blank editing window in the workspace.
Next, drag the background from the theme manager onto your open page.

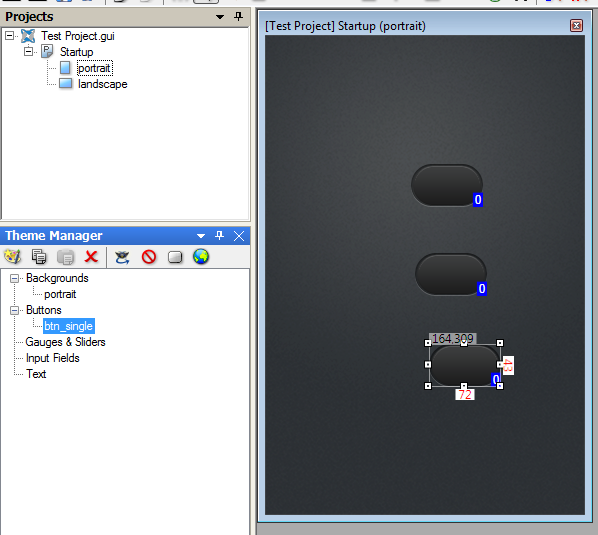
Next, drag the button onto the page, repeat this two times so we have a total of three buttons on the page.

We want the buttons to be neatly aligned, so click the Marquee Tool ![]() from the toolbar (shortcut key ‘M’), and select the three buttons.
from the toolbar (shortcut key ‘M’), and select the three buttons.
Then click the Align Horizontal Centres Tool![]() and the
and the Align Horizontal Centre of Page tool![]() .
.
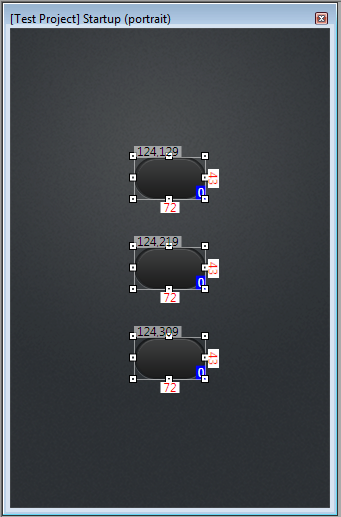
To space our buttons evenly, we can also click the Distribute Evenly vertically tool![]() .
.
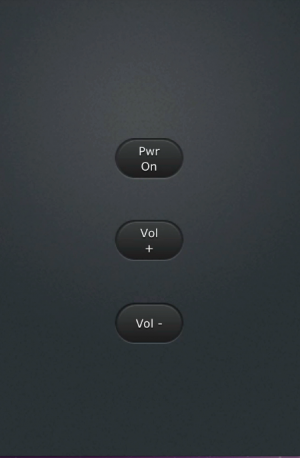
Now our buttons are neatly placed on the page.

The next task is to label the buttons, so the user knows what button does what.
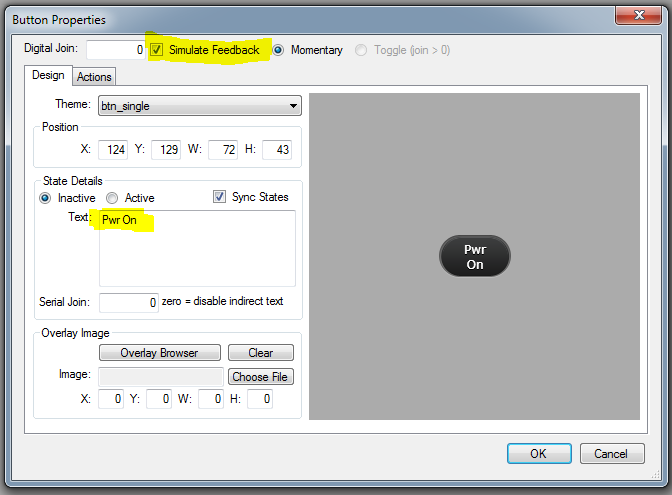
Double click on the top button to bring up the Button Properties Window, add the button text Pwr On in the text field and tick simulate feedback, this tells the button to go into a pressed state even when there is no feedback.

As an alternative way to do this, we can click on the text assign tool ![]() in the toolbar and click on each button to edit the text shown.
in the toolbar and click on each button to edit the text shown.
Now change the text of the remaining two buttons too Vol + and Vol -
We can select multiple buttons at once by holding the Shift key and clicking the remaining two buttons.
Then right click on one of the buttons and click Simulate Feedback. We have now assigned each button the properties they require.
Adding One Way Control
Now we need to tell the GUI how it is going to control the TV, and add some commands to assign to the buttons.
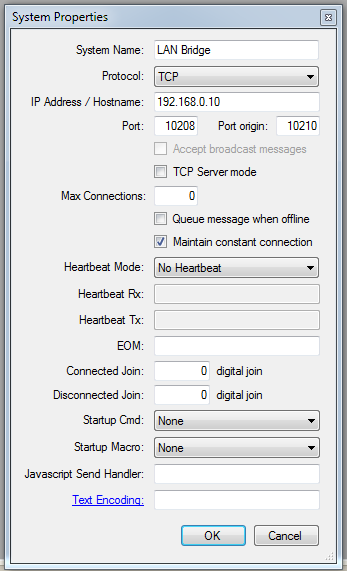
In the System Manager window, click Add System ![]() . This brings up the System Properties Window where we define the communication properties for the device we want to connect and send commands too.
. This brings up the System Properties Window where we define the communication properties for the device we want to connect and send commands too.
In our case, we are using a CommandFusion LAN Bridge to control the TV via RS232 (serial port).
We need to add a system name (LAN Bridge), we will use the TCP protocol and the IP address of our LAN Bridge 192.168.0.10. The default port of the LAN Bridge to route data straight to the on-board RS232 port is 10208. Leave all other settings as default.

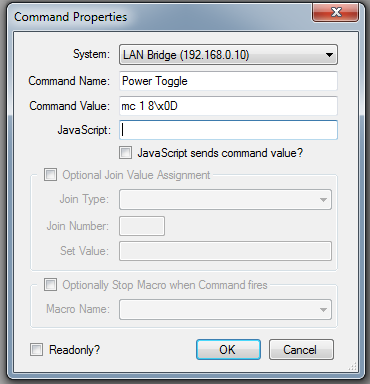
In the system manager window, select the system you just added and click Add Command![]() .
.
In the command properties box, type in the command name, and the command value - which is obtained from your hardwares documentation. The command value is the data that will be sent to the system. Do this for the rest of the commands required.

So we require the following commands (examples for the TV we are using, yours will be different):
- Power Toggle
mc 1 8\x0D - Volume Up
mc 1 2\x0D - Volume Down
mc 1 3\x0D

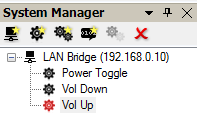
When you have entered the remaining commands, simply drag each command from the System Manager to its relevant button.
Now we are ready to upload the GUI to our device.
Uploading to Your Device
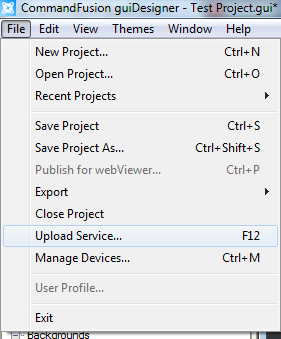
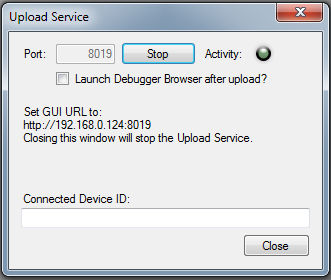
In the file menu, click on Upload Service.

Click Start (or the ‘Enter’ key). This will start a web server that iViewer will use to download your GUI project onto your iOS device. Take note of the URL shown on screen.

Next, make sure that your device is on the same network as the guiDesigner software is running on.
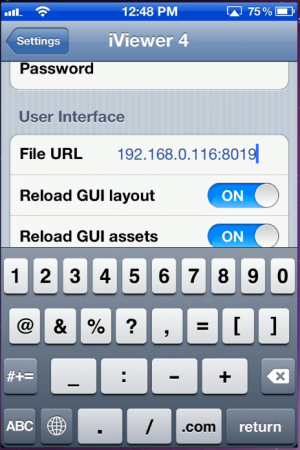
Now we need to go into the settings on our device.
Navigate to iViewer settings.
Enter the GUI File URL as shown in your guiDesigner Upload service window, including the IP address and the port number. Make sure that Reload GUI Layout and Reload GUI Assets are both on - this forces iViewer to attempt a GUI reload, making sure that the new GUI is loaded onto the device.

Multitasking should also be off to ensure that the app is fully closed when not being used so that it will attempt to reload your GUI project on each launch. Once your GUI is tested and no more changes are required, you can change the settings back and it will load the GUI from cache on the device instead.
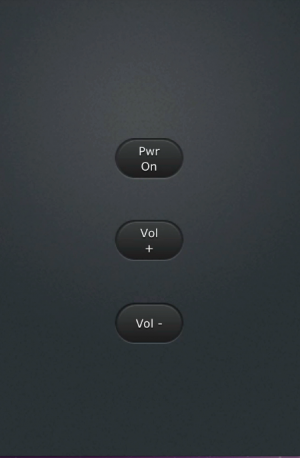
Now close the settings app and launch iViewer - it will load the GUI onto your device and there you have it…the GUI you just designed.

Now you can press the buttons and see if the commands are working as you intended.
Trouble Shooting
For trouble shooting, you should first check your system properties in the system manager to ensure your communication settings and command values are all correct. If you are still having trouble, contact is via our support page here: http://www.commandfusion.com/support.html
For details on more advanced debugging of communications and commands, please see the documentation for debugging JavaScript - it includes an interface to remotely monitor the system connection states, and a log of events. http://www.commandfusion.com/docs/scripting/debug.html
Video Guide
A video version of this guide is available here: http://cmdf.us/PC6I8d
software/gui-designer/guidesigner-quick-start-guide.txt · Last modified: 2013/05/15 01:28 by aaron