User Tools
Sidebar
Navigation
software:gui-designer:sliders
Table of Contents
Sliders
Sliders are much like Gauges, except they also allow for interaction by the user (rather than just showing a level).
To implement a slider in guiDesigner:
- Select the slider icon
 on the tool bar.
on the tool bar. - Then draw a box roughly the size of the slider you wish to use. This size can be edited later on.
- You will then need to add a theme to the slider. To do this, select a slider theme from the Theme Library and drag it onto the slider you just added.
Whats the difference between a gauge and a slider?
Good question! A gauge takes a reading from a device/system, and displays the level as a visualisation. A slider is a control that the user can manipulate to change the level of the device/system.
Slider Properties
To access the slider properties, right click on the slider and choose Slider Properties.
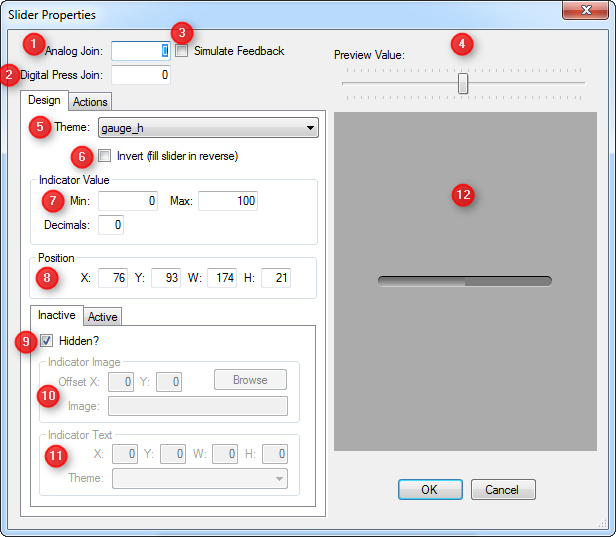
Slider Properties Design Tab

1 - Analog Join
The analog join assigned to a slider is used to adjust the slider level. Analog joins have a range of 0 to 65535, which is represented in a slider as 0 = slider empty, 65535 = slider full.
If the slider is assigned an analog join above zero, the join value will also change when the slider level is changed, resulting in other GUI objects using the same analog join to reflect the new level also.
By default the slider will be assigned an analog join of zero. Before the slider can show any feedback in the form of the slider level, it must be assigned an analog join above zero.
2 - Digital Press Join
By assigning a digital join to a slider, you can make it also act like a momentary button. The digital join will go high (1) when the slider is first pressed, then go low (0) again when released.
If the slider is assigned a digital join above zero, the join state will also change when the slider is pressed/released, resulting in other GUI objects using the same digital join to reflect the new state also.
By default the slider will be assigned a digital join of zero.
3 - Simulate Feedback
When a slider is set to simulation mode, it will change state when manipulated by the user. If simulation is not enabled on the slider, the slider will only change state when it's assigned analog join changes value.
4 - Preview Value
Use this slider to change the slider fill level in the preview window.
5 - Theme
Select the slider theme you would like to use. This choice is derived from the gauge/slider themes you have defined in your project within the Theme Manager.
6 - Invert
Check this box to fill the slider in reverse. E.g. fill the slider from the right to left for horizontal sliders (or from top to bottom in the case of a vertical slider).
7 - Indicator Value
These settings control two things:
- The indicator value that is rendered as text on the slider indicator (if the slider is configured to use indicators).
- The value that is sent within commands attached to the slider, using the
[sliderval]token.
Min: the minimum value of the slider range. Default is0.Max: the maximum value of the slider range. Default is100.Decimals: the number of decimal values to include in the value. Defaults to0which means don't show any decimal values.
It is VERY important to note that these Min, Max and Decimals properties only relate to outgoing data.
The range of 0-65535 is always required when SETTING a sliders level.
8 - Position
This option allows for manual entry of the position and size of the slider.
- X Position (left of slider)
- Y Position (top of slider)
- Width of the slider
- Height of the slider
The width and height of a slider determines if the slider is rendered in horizontal or vertical mode. When the height is greater than the width, the slider will render in vertical mode (filling bottom to top). Otherwise, it will be deemed a horizontal slider (filling left to right).
9 Inactive/Active Tabs
Points 9 - 11 cover both the Inactive and Active tabs as they have the same configurable properties. Choose which tab you want to edit.
Inactive will allow you to edit the slider in its non-pressed state. Active will allow you to edit the button in its pressed state.
9 - Inactive/Active Tab - Hidden
When checked, the indicator image and indicator text will both be hidden for the selected state.
10 - Inactive/Active Tab - Indicator Image
This is an image that will render at the point on the slider relating to the sliders current level. A good example of this is the volume slider used in software such as iTunes - the indicator image is the draggable knob in this case.
The image will be centered at the slider level position by default, but can be offset using the available options.
X Offset: This allows you to enter a pixel offset from the left of the indicator rendering position that the indicator image will be rendered at. By default the image will be rendered at the center of this slider value position. Negative and positive whole number values are accepted.Y Offset: This allows you to enter a pixel offset from the top of the indicator rendering position that the indicator image will be rendered at. By default the image will be rendered at the center of this slider value position. Negative and positive whole number values are accepted.Image: You can use any image file as your indicator image. Click the browse button to locate your image of choice.
11 - Inactive/Active Tab - Indicator Text
This is text that will render above the Indicator Image at the point on the slider relating to the sliders current level.
The actual text value that is rendered will correspond to the sliders current value, within the Min and Max range defined in the Indicator Value properties.
The text will be centered at the slider level position by default, but can be offset using the available options.
X Offset: This allows you to enter a pixel offset from the left of the indicator rendering position that the indicator text will be rendered at. By default the text will be rendered at the center of this slider value position. Negative and positive whole number values are accepted.Y Offset: This allows you to enter a pixel offset from the top of the indicator rendering position that the indicator text will be rendered at. By default the image will be rendered at the center of this slider value position. Negative and positive whole number values are accepted.Width: This defines the width of the area that the indicator text will be rendered within.Height: This defines the height of the area that the indicator text will be rendered within.Theme: This defines the theme that will be used to style the indicator text. Select the theme from the list of text themes defined in your theme within the Theme Manager.
When configuring the indicator text properties, you must enter a width and height large enough to fit in the largest value of the slider indicator value range, otherwise the indicator text will not be visible or may appear clipped.
12 - Preview Window
This window shows how the slider will look in your GUI, showing the value as set in the Preview Value.
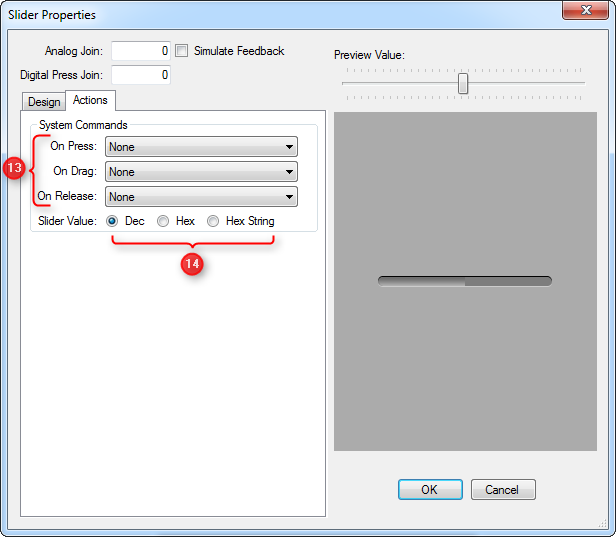
Slider Properties Actions Tab

13 - System Commands
Choose a command that you have previously defined in the System Manager to each slider action.
Any command attached to a slider can make use of the [sliderval] token within the command value. This token will be replaced with the current value of the slider, as per the min and max indicator value settings.
14 - Slider Value
The value that the [sliderval] token is replaced with can be forced into one of the following formats:
Dec(decimal): Send the value as a decimal value (within the range of min and max properties, with the specified number of decimal places).Hex(hexadecimal): Send the value in hex format, using the minimum number of hex bytes required to represent the current slider value.Hex String(hexadecimal string): Send the value in an ascii representation of hex format, using the minimum number of hex bytes required to represent the current slider value.
The [sliderval] token can be further manipulated by using Dec mode, and math expressions within the command value. For example {{[sliderval]::%02.0f}} would result in a slider value of 8 being sent as 08.
software/gui-designer/sliders.txt · Last modified: 2013/05/01 11:28 by jarrod
